gitでリモートリポジトリのパスを間違えてプッシュした時のエラー(ERROR: Repository not found.)を解決
はじめに
リモートリポジトリのパスを間違って設定してしまうと、プッシュ時に「ERROR: Repository not found.」エラーとなる。 この場合の対処方法をメモしておく。
エラー〜解決までの流れ(例:githubの場合)
プッシュ時にエラーとなる。
% git push -u origin master ERROR: Repository not found. Please make sure you have the correct access rights and the repository exists.
「git remote add」のやり直しはできない
「git remote add」を正しい内容で行おうとするが「add」なので 既に追加したものは上書きされずにエラーとなる。
% git remote add origin git@github.com:xxxxxx/example.git fatal: remote origin already exists.
「git remote set-url」で設定し直す
git remote set-url origin git@github.com:xxxxxx/example.git
プッシュが成功
% git push origin master Counting objects: 3, done. Writing objects: 100% (3/3), 232 bytes | 0 bytes/s, done. Total 3 (delta 0), reused 0 (delta 0) To git@github.com:xxxxxx/example.git * [new branch] master -> master Branch master set up to track remote branch master from origin.
おまけ
「git remote -v」で設定内容を確認できる。
% git remote -v origin git@github.com/xxxxxx/example.git (fetch) origin git@github.com/xxxxxx/example.git (push)
RailsでHerokuのSendGridアドオンを使ってみる
はじめに
HerokuのSendGridアドオンを、Rails+Action Mailerで使ってみる。
環境
メーラーを作成する
Action Mailerを使ってみる。下記サイトを参考に進める。
メーラーを生成
% bin/rails generate mailer UserMailer
create app/mailers/user_mailer.rb
invoke erb
create app/views/user_mailer
中身を編集する
app/mailers/user_mailer.rb
class UserMailer < ApplicationMailer default from: 'notifications@example.com' def welcome_email(user) @user = user @url = 'http://example.com/login' mail(to: @user.email, subject: 'welcome to My Awesome Site') end end
ビューファイルを作成する。
% touch app/views/user_mailer/welcome_email.html.erb
app/views/user_mailer/welcome_email.html.erb
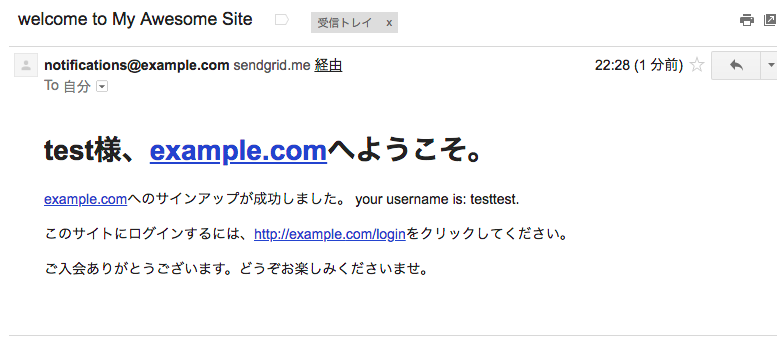
<!DOCTYPE html> <html> <head> <meta content="text/html; charset=UTF-8" http-equiv="Content-Type" /> </head> <body> <h1><%= @user.name %>様、example.comへようこそ。</h1> <p> example.comへのサインアップが成功しました。 your username is: <%= @user.login %>.<br> </p> <p> このサイトにログインするには、<%= @url %>をクリックしてください。 </p> <p>ご入会ありがとうございます。どうぞお楽しみくださいませ。</p> </body> </html>
テキスト版を作る
% touch app/views/user_mailer/welcome_email.text.erb
<%= @user.name %>様、example.comへようこそ。 ============================================== example.comへのサインアップが成功しました。ユーザー名は「<%= @user.login %>」です。 このサイトにログインするには、<%= @url %>をクリックしてください。 本サイトにユーザー登録いただきありがとうございます。
ユーザを生成する
% bin/rails generate scaffold user name email login % bin/rails db:migrate
app/controllers/users_controller.rb
UserMailer.welcome_email(@user).deliver_laterを追加する。
# POST /users # POST /users.json def create @user = User.new(user_params) respond_to do |format| if @user.save UserMailer.welcome_email(@user).deliver_later # <- 追加 format.html { redirect_to @user, notice: 'User was successfully created.' } format.json { render :show, status: :created, location: @user } else format.html { render :new } format.json { render json: @user.errors, status: :unprocessable_entity } end end end
SendGridアドオンをプロビジョニングする
下記サイトを参考に進める。 devcenter.heroku.com
HerokuコマンドでSendGridを追加
% heroku addons:create sendgrid:starter Creating sendgrid:starter on ⬢ xxxx_app_name_xxxx... free Created xxxx_app_name_xxxx as SENDGRID_PASSWORD, SENDGRID_USERNAME Use heroku addons:docs sendgrid to view documentation
SendGridのAPI_KEYを生成する
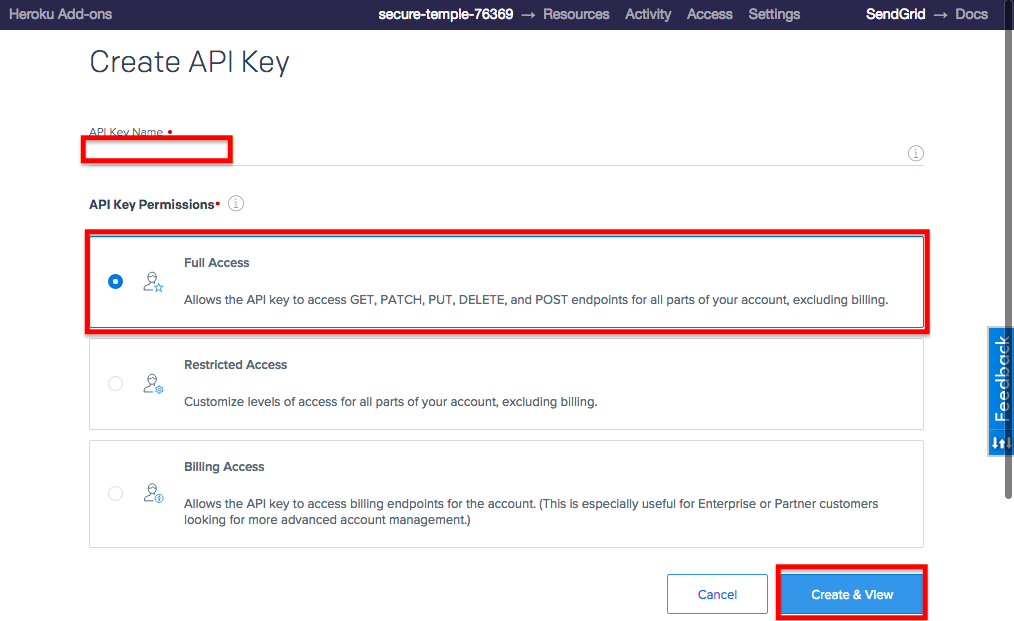
「Create API Key」をクリックする。

「API Key Name」にアプリケーション名を入力後「Full Access」を選択して、「Create & View」をクリックする。

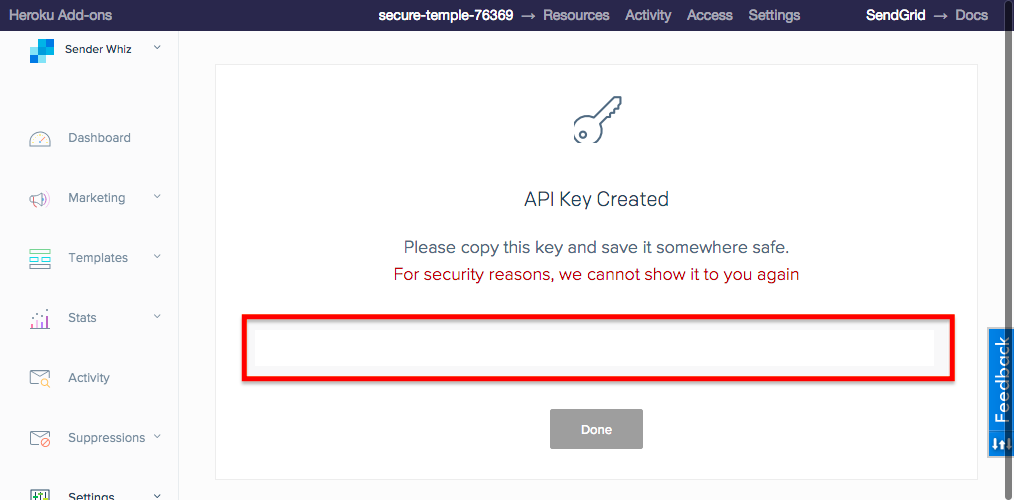
赤枠にキーが表示されるので控えておく。

SendGridにAPI_KEYをセットする
% heroku config:set SENDGRID_API_KEY=xxxx_api_key_xxxx Setting SENDGRID_API_KEY and restarting ⬢ xxxx_app_name_xxxx... done, v13 SENDGRID_API_KEY: xxxx_api_key_xxxx
production.rbにActionMailerの設定をする
config/environments/production.rb
config.action_mailer.delivery_method = :smtp config.action_mailer.perform_deliveries = true config.action_mailer.smtp_settings = { :user_name => ENV['SENDGRID_USERNAME'], :password => ENV['SENDGRID_PASSWORD'], :domain => 'herokuapp.com', :address => 'smtp.sendgrid.net', :port => 587, :authentication => :plain, :enable_starttls_auto => true }
% heroku run rake db:migrate
ユーザページへアクセスする
「https://xxxx_app_name_xxxx.herokuapp.com/users」にアクセスする。

ユーザを登録する
Emailに自分のメールアドレスを設定する。

メールが送られてくる

Herokuのmigrate時のエラー(Gem::LoadError: Specified 'postgresql')を解決
はじめに
Heroku上でmigrateを実行した際にエラーになったので備忘録としてメモしておく。
環境
ruby 2.4.3p205
Rails 5.1.4
Mac OS X 10.13.3
エラー内容
migrate時にエラー
postgresqlがアダプタに指定されているのにgemがロードできないのでGemfileに「gem 'pg'」を追加せよとのこと。gem 'pg'は入れてあったので疑問に思ったが、その後のメッセージにて、バージョンに言及されていた。バージョンが1.0.0になっているが、~> 0.18に落とす必要がある。
% heroku run rake db:migrate Running rake db:migrate on ⬢ xxxxxx-xxxxxx-xxxxx... up, run.4943 (Free) rake aborted! Gem::LoadError: Specified 'postgresql' for database adapter, but the gem is not loaded. Add `gem 'pg'` to your Gemfile (and ensure its version is at the minimum required by ActiveRecord). (省略) Caused by: Gem::LoadError: can't activate pg (~> 0.18), already activated pg-1.0.0. Make sure all dependencies are added to Gemfile.
pg gemのバージョンを指定
gem 'pg'
を
gem 'pg', '~> 0.18'
へ変更
bundle installを実行
ひとまずローカル環境でbundle installし、pg gemのバージョンが1.0.0から0.21.0へ変更されたことを確認した。
% bundle install (省略) Fetching pg 0.21.0 (was 1.0.0) (省略)
コミットしてHerokuへアップロード
% git add . % git commit -m "Changed pg gem version" [21:48:05] % git push heroku master
migrate再実行
再度herokuにてmigrateを実行し、無事に処理が完了したことを確認した。
% heroku run rake db:migrate [21:49:05] Running rake db:migrate on ⬢ xxxxxx-xxxxxx-xxxxx... up, run.3942 (Free) (省略) (1.2ms) COMMIT (0.6ms) SELECT pg_advisory_unlock(2211240757154865870)
RubyMineでRspec実行時のエラー(Gem::GemNotFoundException)を解決
はじめに
RubyMine上でRspecを実行するとエラーになったので備忘録としてメモしておく。
環境
RubyMine 2017.3.2
Ruby 2.4.3
Rails 5.1.4
エラー内容
RubyMineのRunからrspecを実行すると以下のエラーが発生した。
Testing started at 17:41 ...
/Users/xxxxx/.rbenv/versions/2.4.3/bin/ruby -e $stdout.sync=true;$stderr.sync=true;load($0=ARGV.shift) /Users/xxxxx/sample_app/vendor/bundle/ruby/2.4.0/bin/spring rails spec
/Users/xxxxx/.rbenv/versions/2.4.3/lib/ruby/2.4.0/rubygems.rb:271:in `find_spec_for_exe': can't find gem spring (>= 0.a) (Gem::GemNotFoundException)
from /Users/xxxxx/.rbenv/versions/2.4.3/lib/ruby/2.4.0/rubygems.rb:299:in `activate_bin_path'
from /Users/xxxxx/sample_app/vendor/bundle/ruby/2.4.0/bin/spring:23:in `<top (required)>'
from -e:1:in `load'
from -e:1:in `<main>'
Process finished with exit code 1
なお、ターミナルから
% bundle exec rspec
を実行するとエラーは出ない。 ログにはspring gemを見つけることができないというエラーが出ている。Gemfileにはspringが書かれている。
解決方法
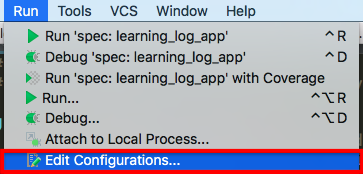
RubyMineのメニュー〜Run〜Edit Configurations..を選択する。

specのBundlerタブを選択し、「Run the script in context of the bundle (bundle exec)」にチェックを付ける。

設定後
正常に終了した。
Testing started at 17:58 ...
/Users/xxxxx/.rbenv/shims/bundle exec ruby -e $stdout.sync=true;$stderr.sync=true;load($0=ARGV.shift)
/Users/xxxxx/sample_app/vendor/bundle/ruby/2.4.0/bin/spring rails spec
/Users/xxxxx/.rbenv/versions/2.4.3/bin/ruby -I/Users/xxxxx/sample_app/vendor/bundle/ruby/2.4.0/gems/rspec-core-
3.7.1/lib:/Users/xxxxx/sample_app/vendor/bundle/ruby/2.4.0/gems/rspec-support-3.7.0/lib /Users/xxxxx/sample_app/vendor/bundle/ruby/2.4.0/gems/rspec-core-3.7.1/exe/rspec --pattern spec/\*\*\{,/\*/\*\*\}/\*_spec.rb
No examples found.
0 examples, 0 failures, 0 passed
Finished in 0.001093 seconds
Process finished with exit code 0
Empty test suite.
解析
実行されるコマンドを比較(上:設定変更前、下:設定変更後)
/Users/xxxxx/.rbenv/versions/2.4.3/bin/ruby -e $stdout.sync=true;$stderr.sync=true;load($0=ARGV.shift) /Users/xxxxx/.rbenv/shims/bundle exec ruby -e $stdout.sync=true;$stderr.sync=true;load($0=ARGV.shift)
下はRubyMineで設定した通り、bundle execでRubyを実行している。bundle execで実行することで、bundle installでインストールされたgemを参照する。
2018年のテーマ
はじめに
2018年のテーマを整理した。 なお、2017年の実績に対する2018年の目標は前回のエントリーに記載した。
2018年テーマ
目先の成果と将来の成果を結びつける
ドラッカーの著書「マネジメント」の「マネージャの仕事」の節に、マネージャの役割として
「そのあらゆる決定と行動において、ただちに必要とされているものと遠い将来に必要とされているものを調和させていくことである。いずれを犠牲にしても組織は危険にさらせれる。」
と書かれている。これは、組織におけるマネージャの仕事だけではなく、自己学習やキャリア戦略などにも応用できる。 すぐに必要なことにフォーカスしすぎて未来を犠牲にしてはいけない。本では、犠牲を主語に書かれているが、自分はタイトルに書いた通り、目先の成果が将来の成果に繋がるような行動を取っていこうと考えている。つまり、現在と未来両方をスコープとし、その中で成果を最大化する行動を取るということ。例えば、今は技術力が高いエンジニアになりたいが、将来は英語もできてかつ技術力も高いエンジニアになりたいという目標があったとする。この時に「英語は技術に自信が持てるようになってから勉強する。」だったり「技術はほどほどにして将来のために英語をしっかり学習する。」のではなく、「英語学習ができるサービスを開発して、ドックフードを行い、英語力も技術力も両方上げていく。」というような、アクションになる。
改善ではなく別のアプローチで解決する
映画「スティーブ・ジョブズ」で、ジョブズが
「他社製品を見たら改善を考えるより、別のアプローチを考えろ」
と言うシーンがある。世の中、すごいなと思う人がたくさんいる。その人と同じことをしたり改善したりするのではなく、自分がすごいなと思う「その先にあること(その人が出している成果)」や、自分が向かっていることに対する「ゴール」を明確にして、そこに向かって別のアプローチで成果を出せないか思考する。 いずれにしても、目的や目標など向かうものが明確になっていないと、別のアプローチの取りようもないので、まずはゴールを明確にすることが必要。すでに存在するものに対して、一部分を改善して、それより良くなりましたというのではなく、別のアプローチで、かつ自分の強みを活かしてそれを解決していく。
雑にアウトプットする
これは、Podcastの「しがないラジオ」で一番収穫があった考え方。
雑にアウトプット
完璧なものを目指してアウトプットしないよりも、雑でも良いからアプトプットしていくほうが良いということだ。別に目新しいことではなく多方面でこのような話は出てくるけど、パーソナリティの二人の具体的な取り組みを聞いて、やっぱりそうだよなぁと腹落ちした感があった。2017年11月から多少ブログエントリーが増えたのもこれがきっかけだ。雑なままだと価値が低いままになってしまうので、「まずはやってみる」というのと「どんどん改善してく」ということを両輪でやっていきたい。 ということで、ブログのエントリーは週1でアウトプットしていくというのを2018年の目標とする。
2017年のふりかえり
はじめに
2017年をふりかえり、2018年はどうしていくか整理していく。 ちなみに2017年は、健康面で運動(ランニング、筋トレ等)、技術面(主にプログラミング)、英語の3つに対して目標を立てた。
ふりかえり
詳細は下記に書いたが、総括すると当初立てた目標に対して概ね達成しつつも目標自体をブラッシュアップしていけた(目標を当初立てたままとせずに、目標自体改善していった)。結果として、技術面、英語学習共にブレイクスルーポイントを超えた感触を得た。学習とは本当に小さなことの積み重ねなんだと改めて感じた。今後もコツコツと積み重ねしていく。また、目標は立てっぱなしにせず、適宜見直しして目的に向かってブラッシュアップしていく重要性も感じたのでこちらも2018年も継続していく。
ランニング 目標:50km/月、達成率:100%
8月までランニングは1回/週ペースだったが、9月から本格的に初めてみた(目標も月ごとの走行距離に変更した)。具体的にはランニングの雑誌を購入し、知識をつけてランニングシューズ、ウェアなどを購入した(今までは、もともと持っていたジャージとスニーカーだった)。 ランニングは、「Nike+RunClub」というiPhoneアプリで管理している。月間の走行距離も表示され、他にも便利な機能があるので重宝している。 今後は目標値を上げていきたいが最低限50km/月ペースは守っていく。
月別ランニング距離(km)

筋トレ、ストレッチ 目標:毎日、達成率:94%
筋トレは以前から行っていたので、2017年も継続して行った。9月からのランニングの本格化に合わせて、ストレッチと体幹トレーニングも行うようにした。体調を優先して筋トレを行っていない日も多く、達成率は94%にとどまった。体調を無視して筋トレするのもどうかと思うので、2018年は2017年よりも体調を整えるようにしたい。
緑:筋トレ日、青:やらなかった日

技術学習 1コミット/日、達成率:100%
Ruby、Railsを中心に、学習した内容をコミットし、GitHubへ上げた。こちらは2016年9月から毎日継続して行えており、2018年も継続していく。 また、学習以外にもプログラミングする機会がかなり増えたので、2018年はもっともっと高みを目指していく。

英語学習 目標:毎日、達成率:99%
英単語は、2016年から継続してiPhoneアプリの「mikan」を続けている。また、8月ぐらいから英文の理解も進めるために「Duolingo」も始めた。そのせいもあってか、英語の技術情報を見てもある程度内容がわかるようになった。さらに最近はAmazon PrimeVideoで「FRIENDS」の字幕版を見始めた(Prime会員なら無料)。部分部分で会話の内容がわかり、話も面白くてもっと英語を理解したいという欲が出てきて、英語学習のモチベーションが一気に上がった。Listeningスキルも上げていきたいので2018年は学習内容を改善していく。
緑:英語学習日、青:やらなかった日

その他成果
OSS貢献
一つ前のブログでも書いたが、はじめてOSSに(ほんのちょっとだけ)貢献した。ブログにその手順などを書いたことにより、単にプルリクするよりも貢献できたかなと思っている。 sprink.hatenablog.com
ブログビュー数
上の記事と関係するが、ブログにOSS貢献の手順を書いてみた。初めてPV数が100を超えた(おそらくwillnetさんにスターをつけて頂いた&ツイートして頂いたおかげ)。今後も有用な記事になるよう発信していきたい。

Podcastsを聞く
数年前から「Rebuild.fm」を聴き始めていて、2017年も継続して聞いていた。国内外の技術トレンドやエンジニア、学習について得るものが大きく、また聞いていて楽しいのでランニングや通勤中のお供になっている。2017年はさらに「しがないラジオ」を聴き始めた。主に国内のトレンドや、若手のエンジニアの学習に関する情報を得ることができて、有用に感じている。こちらも継続して聞いていく。
2018年について
上記にそれぞれのふりかえりと共に今後について書いたが、2018年に向けてどのような取り組みをしていくかは別エントリーに整理する。 2017年は、とにかく小さなことをコツコツやり、最初は感じられなかった成果を徐々に感じ始め、年末近くにはブレイクスルーがあったのが自分にとって大きい収穫だった。
Ruby on RailsガイドにPull Requestを送ってみた
はじめに
以下のブログを読んでRailsガイドでOSS貢献してみたいなという気持ちがあったのと、ちょうどRailsガイドの誤記に気づいたのでプルリクを送ってみた。せっかくなので手順を残しておく。
手順(2017/12/23現在)
手順の確認
下記ページの「フィードバックについて」および「Railsガイドの生成方法」を確認する。
GitHub - yasslab/railsguides.jp: Ruby on Rails Guides in Japanese (Railsガイド)
 私が確認した内容は上記キャプチャの通りです。(今後変更があるかもしれませんので、作業前は最新のページを確認ください)
私が確認した内容は上記キャプチャの通りです。(今後変更があるかもしれませんので、作業前は最新のページを確認ください)
リポジトリをフォークする

フォークしたリポジトリをローカル環境にクローンする

$ git clone (githubからコピーしたパス)
クローンしたディレクリへ移動
$ cd railsguides.jp
ローカルリポジトリにブランチを追加してそのブランチへ移動(例:fix-typoブランチ)
$ git branch fix-typo $ git checkout fix-typo
Ruby -vでRuby環境を確認
リポジトリには.ruby-versionファイルがある。ローカル環境に該当するバージョンがなければrbenv等でインストールする。
ファイルを修正する(/guides/source/ja 内の Markdown ファイルを編集する)
ローカルで修正結果を確認する
$ bundle install $ bundle exec rake assets:precompile $ bundle exec jekyll server
ブラウザでlocalhost:4000を指定し変更結果を確認する(問題があれば修正)。
問題なければ自分のアカウントのリモートリポジトリへPushする。
$ git add (修正したファイル) $ git commit -m "(修正コメント:「Fix typo」など)" $ git push
Pull Requestをする
「New pull request」をクリック

自分のリモートリポジトリ「(自分のアカウント名)/railsguides.jp」の「fix-typo」ブランチから「yasslab/railsguides.jp」の「master」へPull Requestする。
(キャプチャを撮り忘れてしまったのですが、下記情報を参考にプルリクしました)
【GitHub】Pull Requestの手順 - Qiita
実際のPull Request
感想
ほんのわずかではあるけど、初めてOSS貢献した。プルリクは自己学習で操作などはわかっていたし、普段Gitlabを使っていて概念はわかっているけど、実際にやってみると動作確認環境の構築でハマったり、どのブランチへプルリクを送れば良いか(過去のtypo修正のプルリクの調べるとjapaneseブランチへプルリクしてるようで、masterで良いか少し迷った)など、簡単にはいかなかった。本投稿も完全に細かく手順を記載しているわけではないけど、これからやってみようと思っている方への参考になればうれしい。